
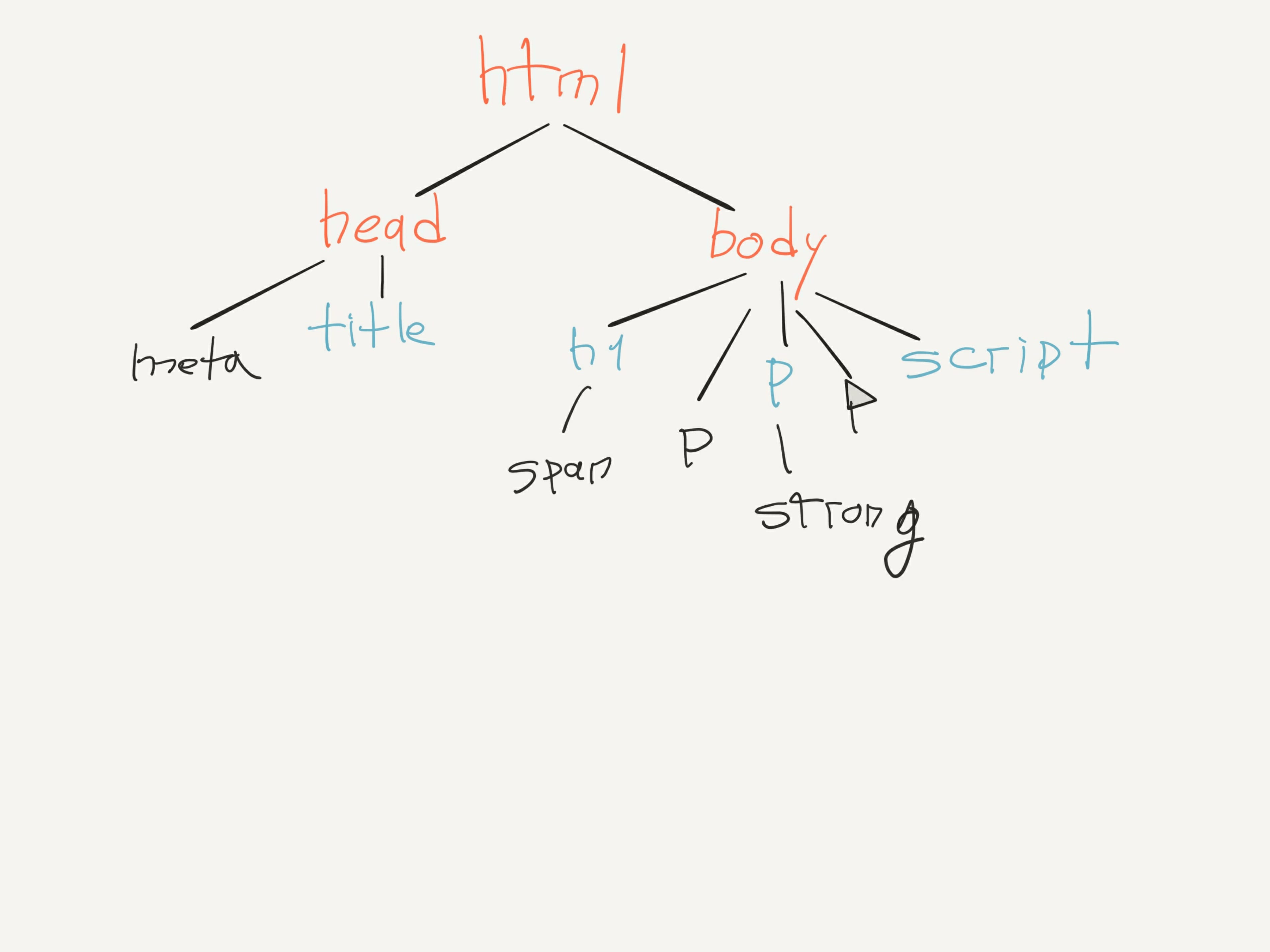
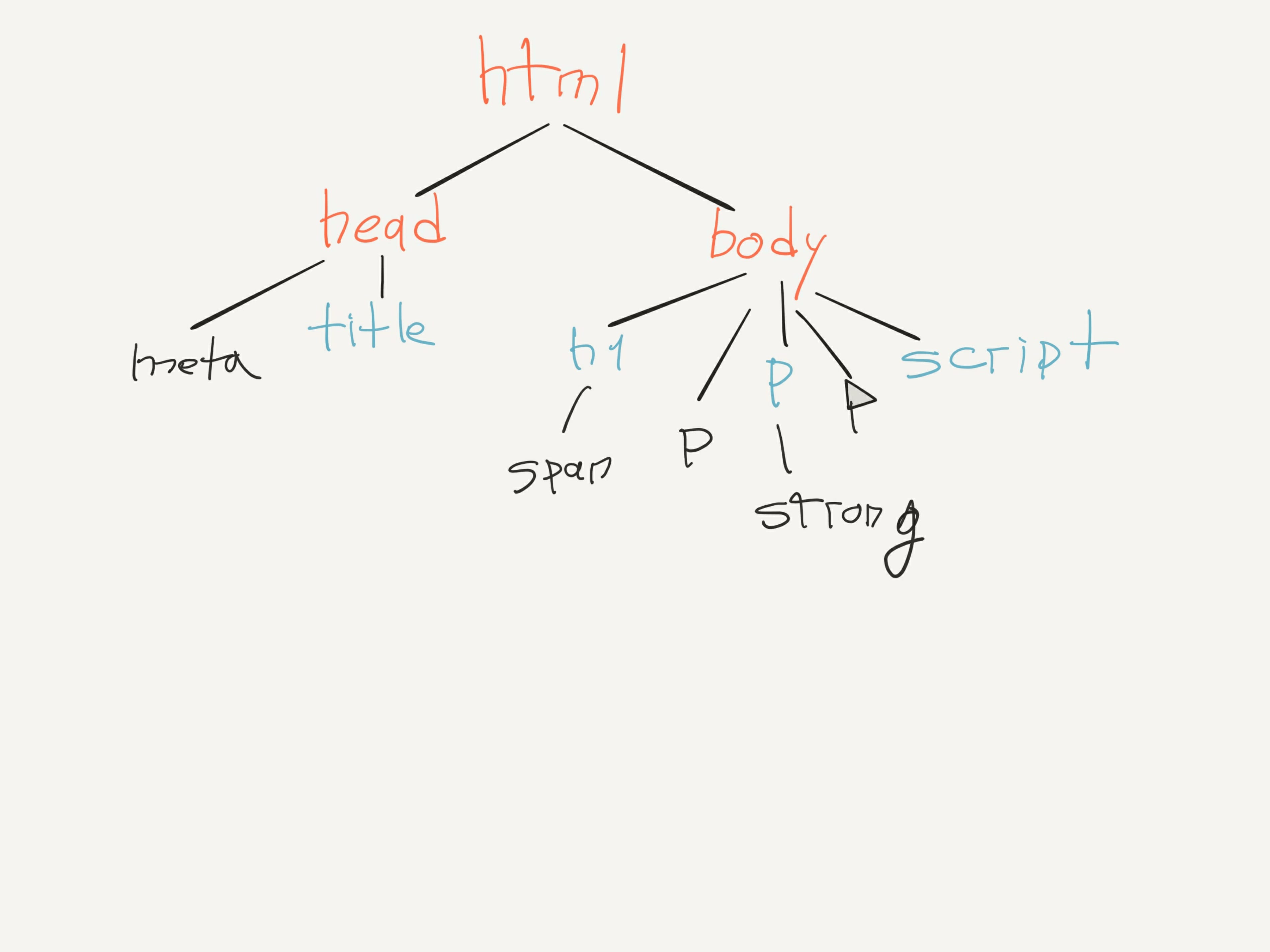
DOM (Document Object Model): Es la forma en la que el navegador internamente organiza todo nuestro HTML dentro de una estructura especial (tipo árbol), con la cual podremos manejar fácilmente nuestra aplicación web mediante JavaScript.
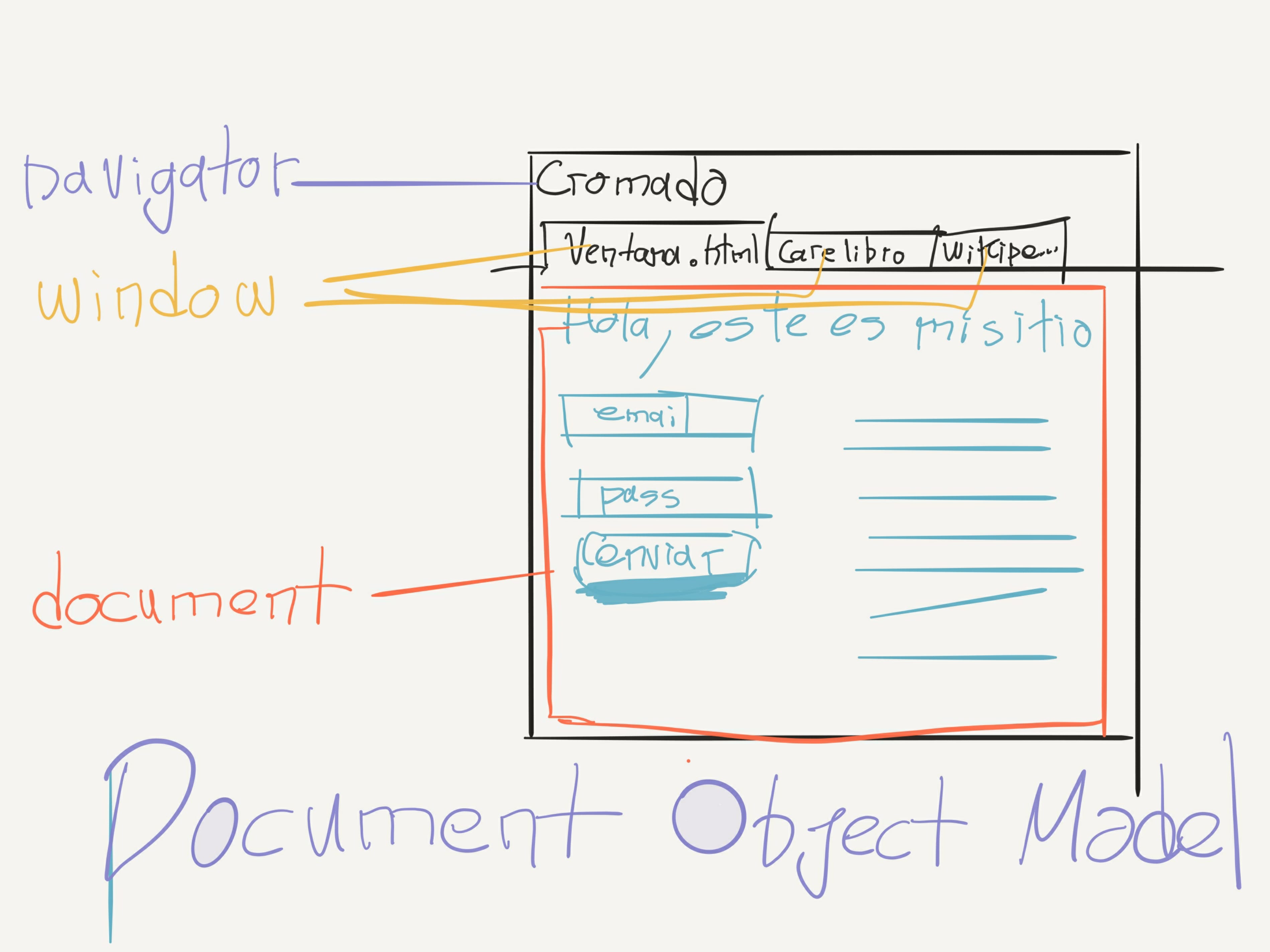
En programación existen objetos, estos son como envolturas para código, el navegador tiene algunos objetos nativos cómo:
El objeto que contiene las funciones del navegador, también te permite acceder al sistema operativo como el GPS, guardar datos en el disco duro, etc.
El objeto que maneja cada una de las pestañas.
El objeto que contiene todo lo que vemos dentro de nuestra página.